contoh sederhana web itu www.facebook.com , halaman web yang paling sering di akses umat manusia sekarang ini.
yuk kita mengenal lebih dekat tentang bagaimana cara kerja suatu website.
pertama ada yang harus anda lengkapi terlebih dahulu untuk mengakses sebuah web :
- User/Pengguna --> orang yang melalukan permintaan untuk mengakses suatu web. anda nggak usah binggung cari user kemana-mana, karena anda sendirilah user.
- Browser --> aplikasi yang berfungsi sebagai sebuah mesin pencari dimana sebuah situs atau informasi berada. kenal donk sama Mozilla Firefox atau Opera, nah itu contoh Browser.
- TCP/IP --> standar komunikasi data yang digunakan oleh komunitas internet dalam proses tukar-menukar data dari satu komputer ke komputer lain di dalam jaringan Internet.
- Server --> Pusat penyimpanan dan pengelolahan data. disinilah letak segala informasi yang ingin anda akses melalui web.
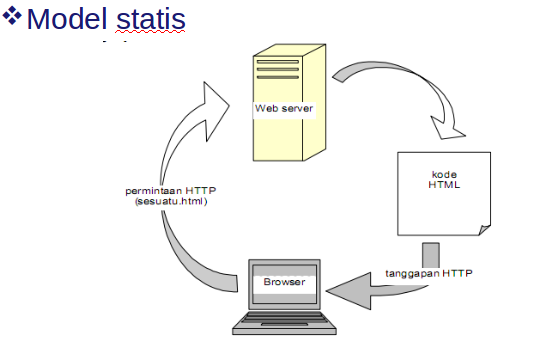
- Client Side --> web diolah disisi client, jadi server akan mengirim mentah koding web yang kita kita request dan browser akan menampilkannya ke user, memang kita dapat mengakses web dengan cepat namun web jadi tidak aman, bahkan keseluruhan koding website dapat dilihat oleh user dan web bersifat statis. menggunakan html, javascript, css.
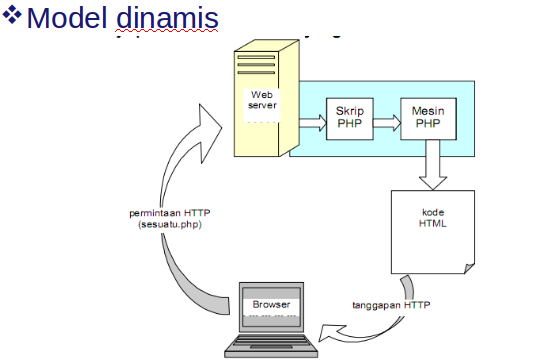
- Server Side --> kebalikan dari client side, pada server side web akan diolah di server, karena diservernya diolah terlebih dulu maka akses web akan jadi lebih lama, namun ini akan meningkatkan keamanan pada web, dan web bersifat dinamis. menggunakan php, asp, vb.net dll.
diatas tadi saya sudah menyebutkan web statis dan dimanis. anda binggung..?
jangan sedih, ini pengertian nya
- Web Statis --> web yang isi/content nya nggak berubah/tetap.
- Web Dinamis --> web yang isi/content nya berubah-rubah.
CARA KERJA WEB
sudah cukup mengenal syarat bentuk dan jenis web. sekarang kita cari tau bagaimana cara kerjanya.
secara sederhana cara kerja website itu hanya begini.
User/Browser --> URL --> Web Server --> Respons --> User
ket : user melalukan request halaman website melalui web browser dan di teruskan ke webserver, dan kemudian webserver akan merespons permintaan user dan mengirimkannya kembali ke user

karena malam semakin larut dan saya sudah lelah...
sampai sini dulu ya...
semoga ini bermanfaat bagi anda semua.
jika ada pertanyaan, kritik dan saran.. silahkan sampaikan di komen...
sampai sini dulu ya...
semoga ini bermanfaat bagi anda semua.
jika ada pertanyaan, kritik dan saran.. silahkan sampaikan di komen...




0 komentar:
Posting Komentar